MY WORK

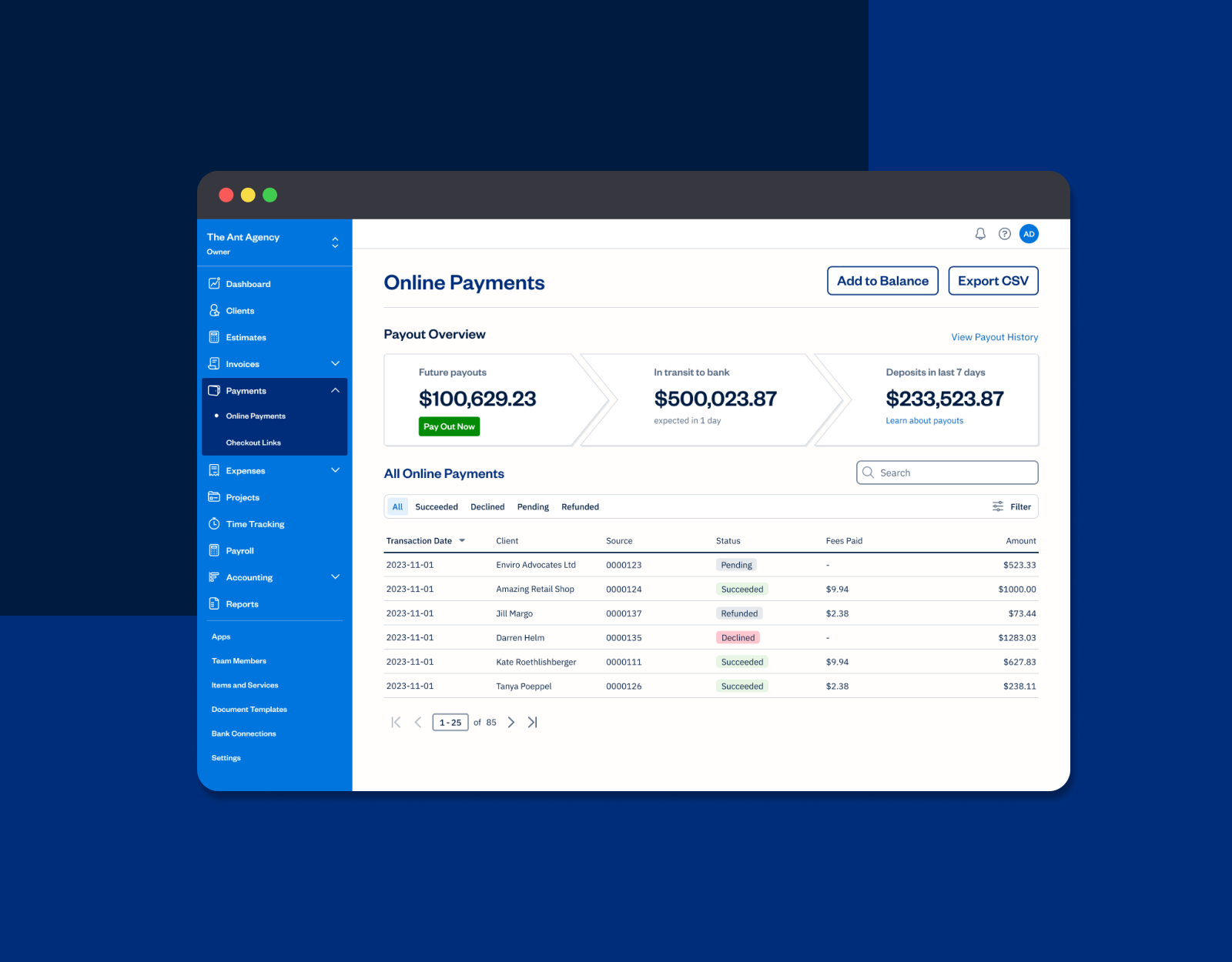
Instant Payouts
FreshBooks • 2021-Present
Designed a transparent instant payout feature that gives small business owners immediate access to their funds, significantly contributing to monthly revenue while maintaining low support burden through clear fee communication.
About Me
Receptive and adaptable.
Collaborative and innovative.
Hard working and passionate.

Thomas Knight
I'm a product designer with 6+ years of experience designing user-centered solutions for SaaS and fintech products. I specialize in translating customer research into impactful product features that drive business results.
I studied Interactive Design and Development at George Brown College, where I developed a strong foundation in both design thinking and technical implementation. Since then, I've worked at innovative companies where I've led end-to-end design processes—from user research and ideation through delivery and post-launch iteration.
My approach centers on understanding user needs deeply through research, testing designs with real users, and collaborating closely with cross-functional teams. I'm particularly interested in fintech, payment systems, and designing for clarity when users are making critical decisions with their money.
In my free time I enjoy golf, cycling, skateboarding, cookign for friends and family, and relaxing with a good book or movie.